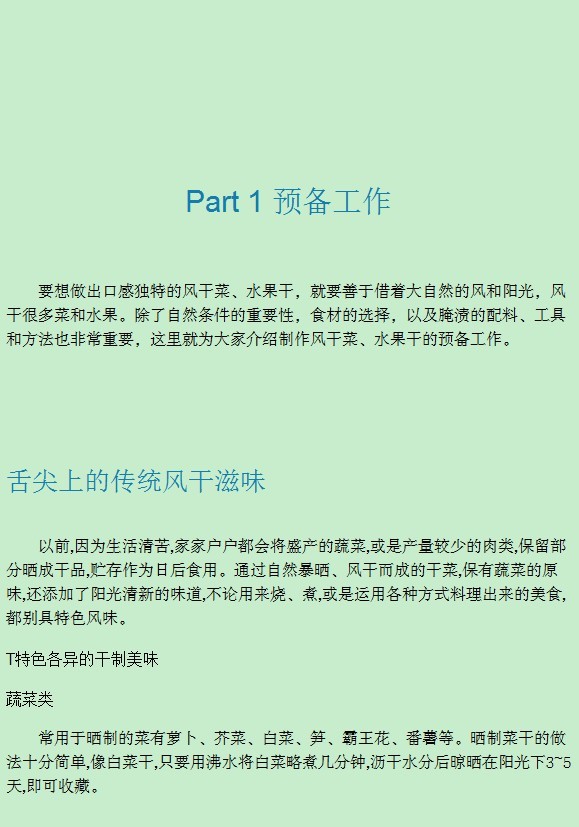
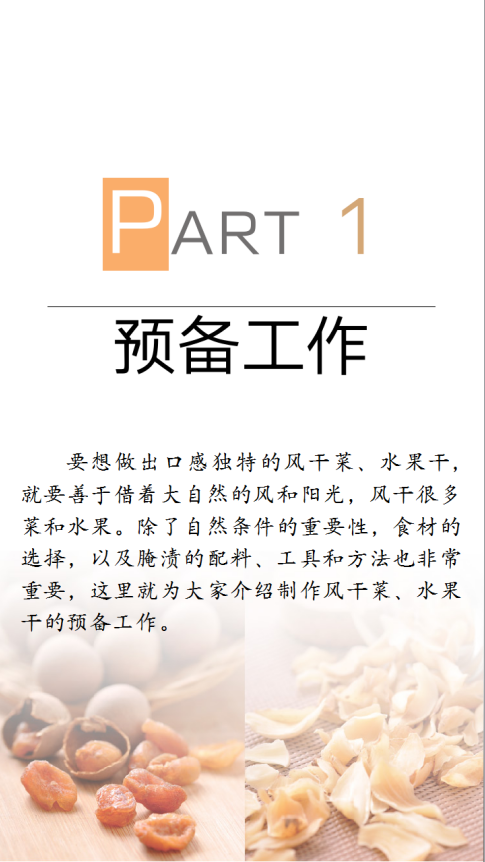
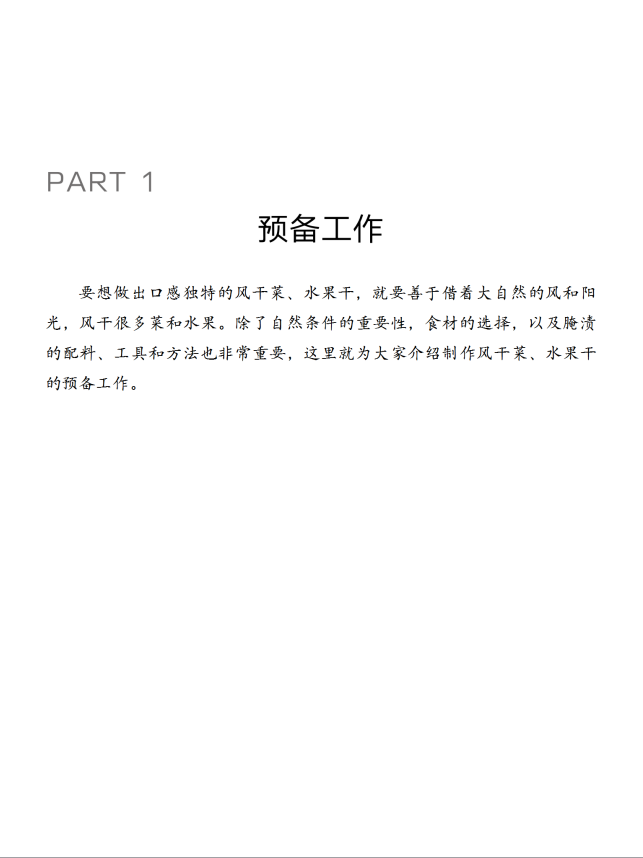
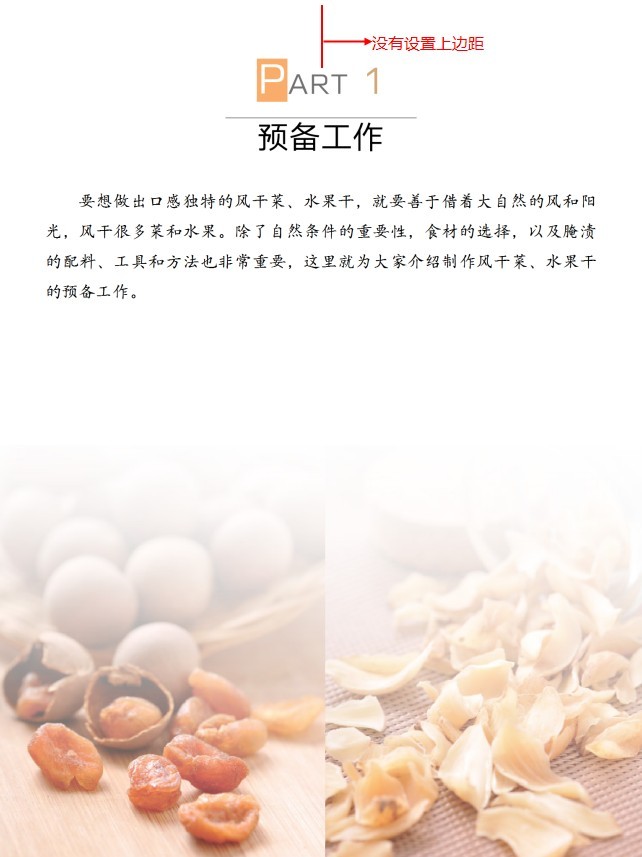
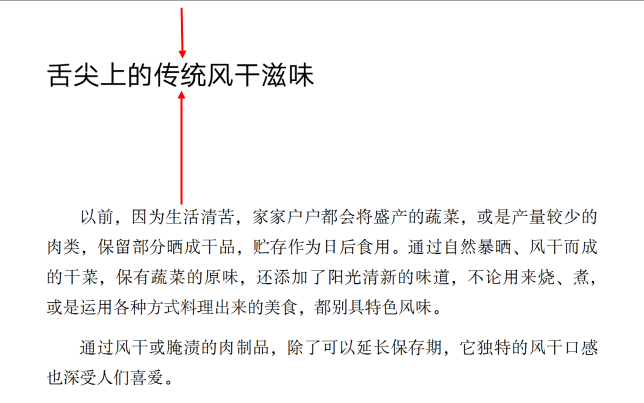
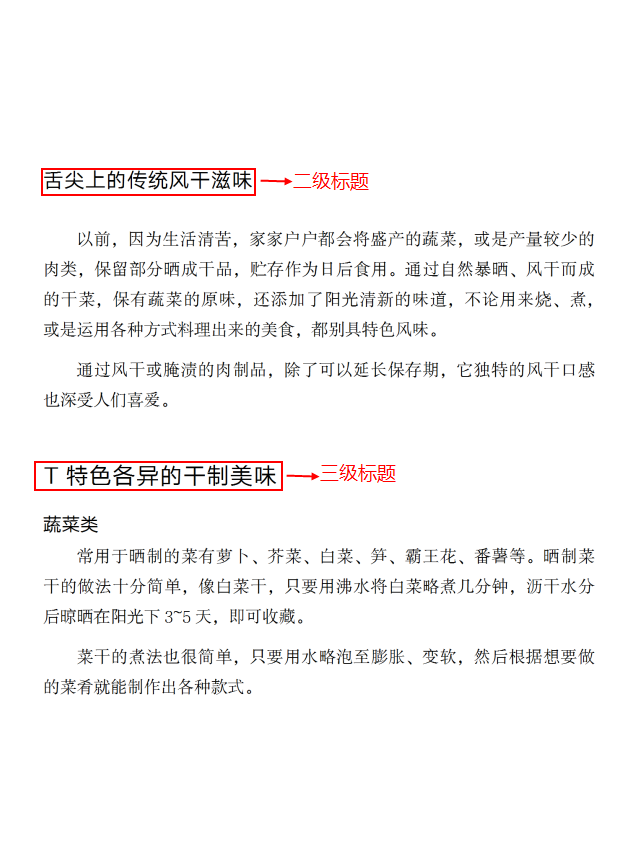
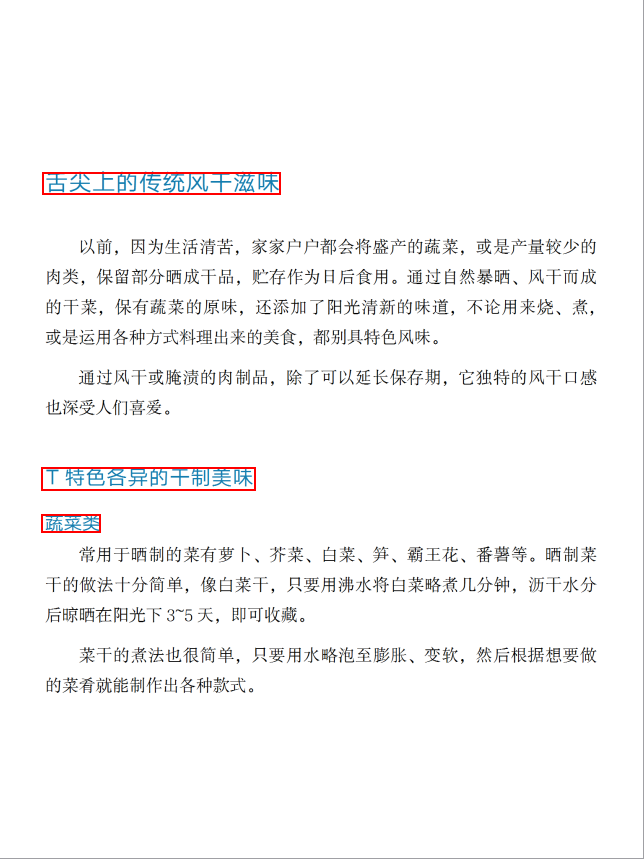
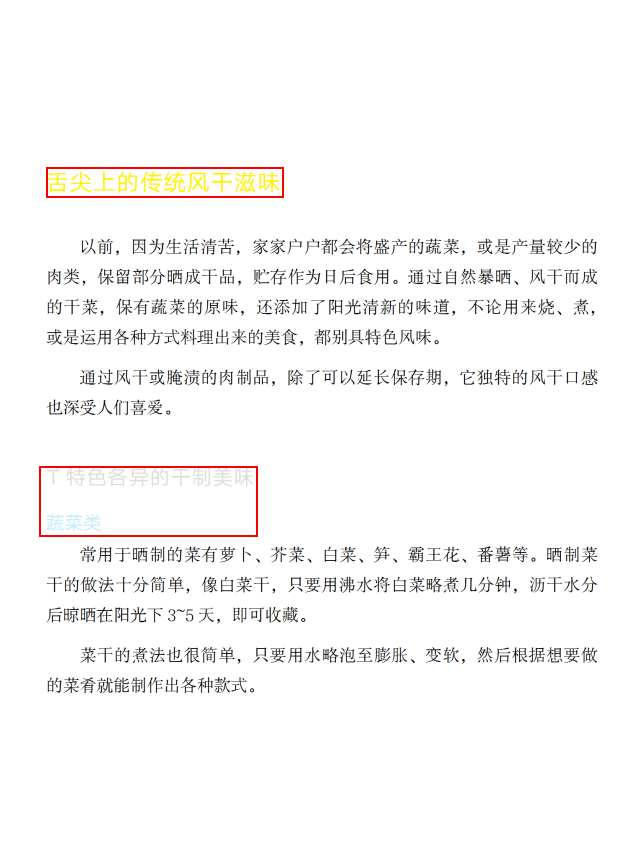
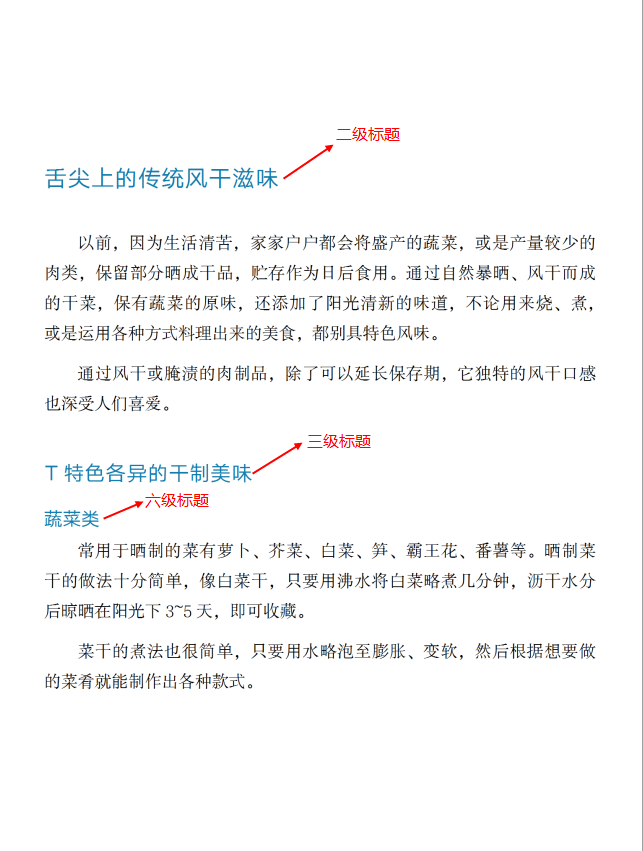
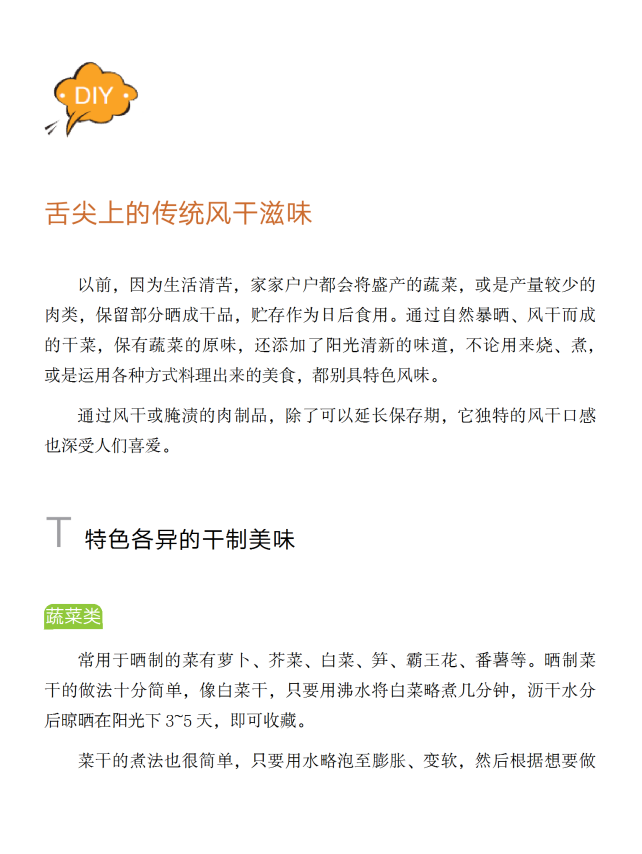
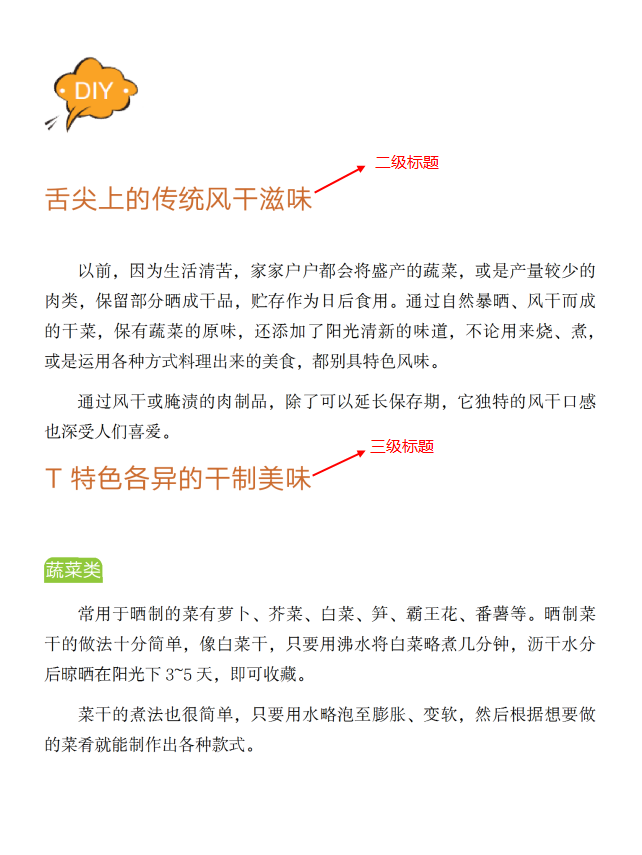
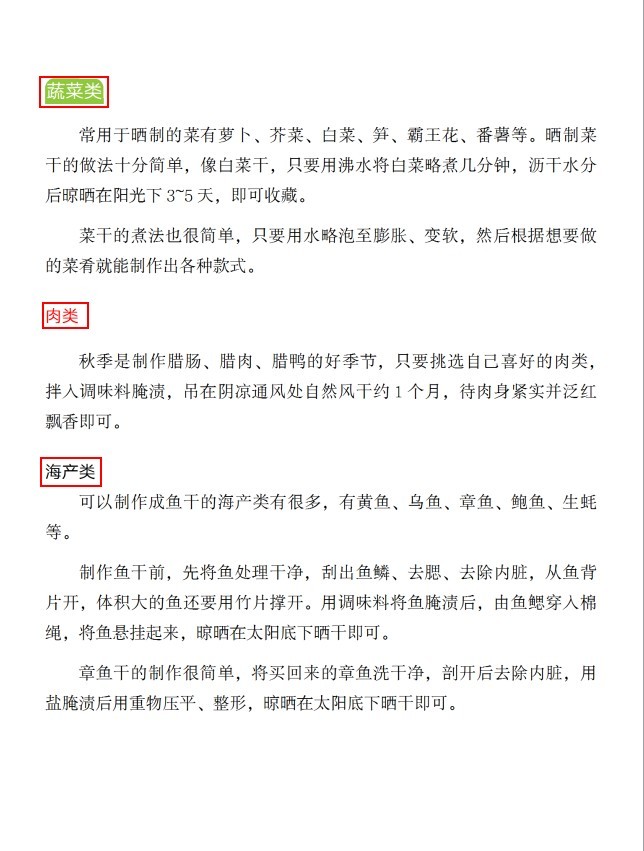
# 1.多级标题时,一级标题未设置为篇章页 有二级标题的情况下,一级标题需要做成篇章页。 ------------ 可以自己参照原书样式写出来,也可以参照模板大厅,选择风格相符的套用。 模板大厅链接:http://www.iremaker.com/college/template/hall <div align=center></div> # 2.篇章页样式不合理或不美观 <div align=center></div> - 标题字号太大 一般一级标题字号为26px <div align=center></div> - 篇章页样式过于简单 可以参照原书写样式,如果原书没有样式可以自己设计,如果自己想不出好看的样式,可以去模板大厅找个风格相符的模板套用 模板大厅链接:http://www.iremaker.com/college/template/hall <div align=center></div> - 篇章页图片掉页 调整图片大小,使图片在各个版本都不掉页 还可以做成背景图 <div align=center></div> - 没有设置上边距或者间距太小 默认一级标题的上间距30%,下间距2em,特殊情况可稍作调整 <div align=center></div> # 3.标题样式和原书风格不相符 一本菜谱的书,做成了恐怖片效果,我也是醉了! 参考模板大厅里的样章,选取合适的模板。 模板大厅链接:http://www.iremaker.com/college/template/hall <div align=center></div> # 4.标题间距字号等不合规范 #### 标题间距不合规范 标题的下间距不能大于上间距 **一级标题** 上间距30% 下间距一般是 2em **二级标题** 上间距20% 下间距一般是 1.5em **三级标题** 上间距2em 下间距一般是 1em **六级标题** 上间距1.2em 下间距一般是 0.3em <font color=#666666>特殊情况可酌情修改</font> <div align=center></div> #### 标题字号不合规范 下一层及标题字号大小不能高于上一层级 **一级标题** 26px **二级标题** 22px **三级标题** 20px **六级标题** 18px <font color=#666666>特殊情况可酌情修改</font> <div align=center></div> # 5.标题颜色没修改或色彩搭配不合理 #### 标题颜色为默认样式颜色 需要根据封面主色调选取颜色,如果封面颜色过亮或者过浅我们可以酌情修改颜色 ------------ <div align=center></div> #### 色彩过亮,或过浅 <div align=center></div> #### 标题颜色搭配不合理 标题如果有背景色的情况下,背景颜色深,标题要用浅色调,背景颜色浅,标题要用深色调 <div align=center></div> # 6.小标题未设置样式 #### 二级标题,三级标题,六级标题都是默认样式 <div align=center></div> ------------ 我们可以稍作修改,二级标题可以在顶部加个装饰图(图片是从pdf里或者封面上截下来的),修改一下颜色。三级标题改个颜色,六级标题加个小样式,就很好看了。 如果自己不会写可以找导师咨询,也可以去模版大厅选取合适的样式套用。 模版大厅链接:http://www.iremaker.com/college/template/hall <div align=center></div> # 7.原书中相同外观的标题样式不一致 #### 不同层级标题样式相同 不同层级标题样式需要区分开来,可修改字体大小,颜色等 <div align=center></div> ------------ #### 相同层级标题样式不同 相同层级标题样式要一致 <div align=center></div>