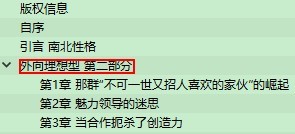
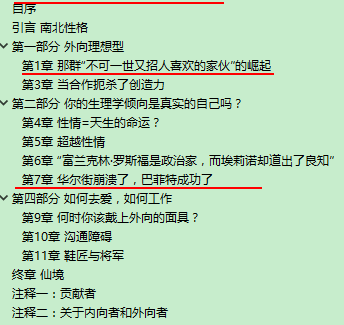
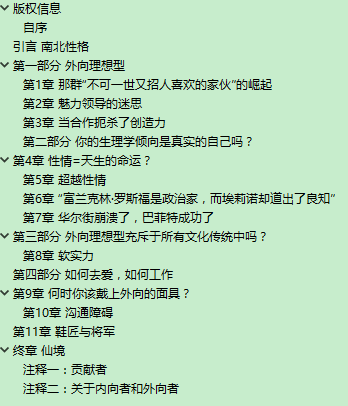
# 1.封面没处理,还是默认的封面 ------------ <div align=center></div> # 2.封面模糊不清,有马赛克 ------------ <div align=center></div> # 3.封面大小不合理 ##### 封面的处理尺寸 cover(1536×2048px) cover-phone(720×1280px) coverpage(300×400px) 大小不超过1M <div align=center></div> # 4.封面ps处理不当 #### 图片拉伸 图片不应该拉伸,上下可填充或者仿制 <div align=center></div> #### ps痕迹明显 <div align=center></div> # 5.目录中的标题格式不规范 1). 标题格式统一,部分、章等后面要有空格。 <div align=center></div> 2).章节序号在前面,章节名在后面 <div align=center></div> # 7.目录不完整,有标题漏提取 版权信息缺失,第2章,第三部分等缺失。 需要去文章里找到丢失的标题,设置成标题样式,然后重新提取。 <font color=#999999>一般标题提取缺失的原因基本都是没有设置成标题,或是修改标题后没有重新提取造成的,所以一本书做完的时候记得再生成一次目录哦!</font> ------------ <div align=center></div> # 8.目录层级设置错误或混乱 一级标题设置成了二级标题,二级标题设置成一级标题等。 **参照原书目录,修改标题层级。** <div align=center></div>