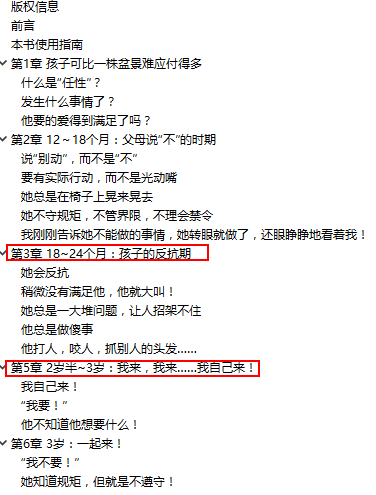
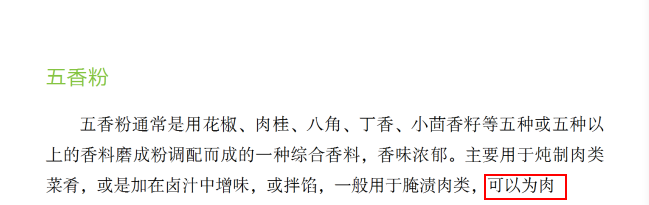
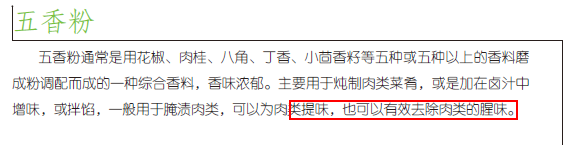
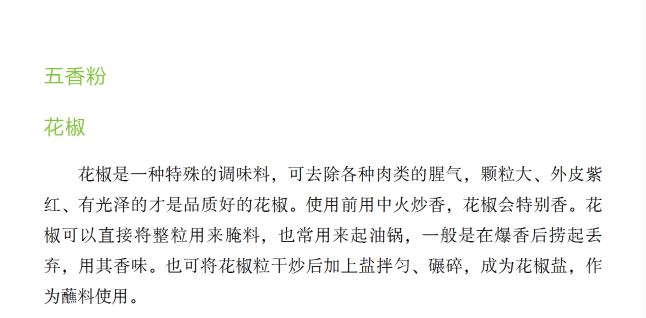
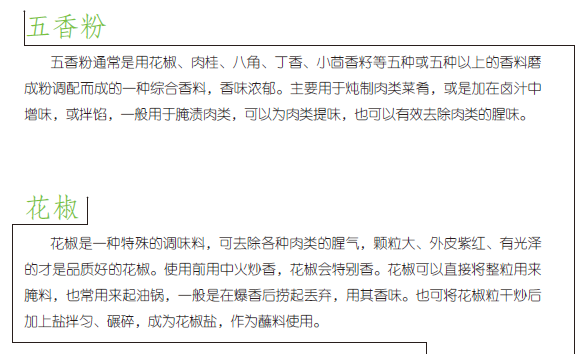
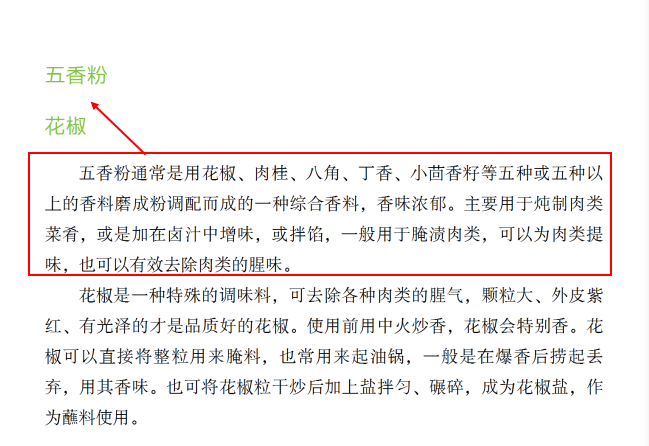
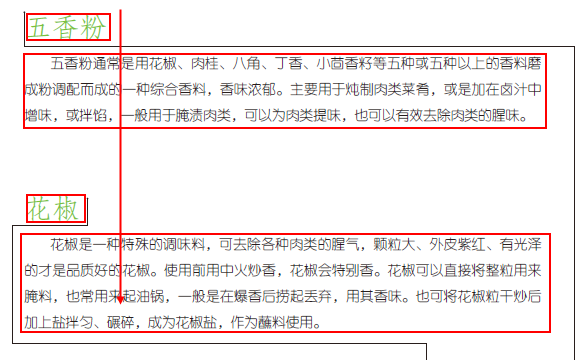
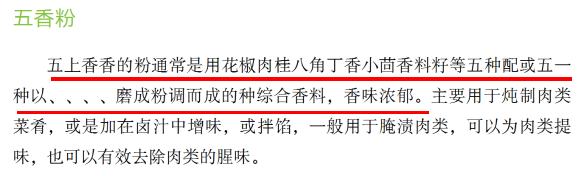
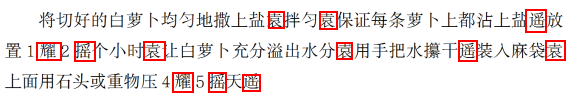
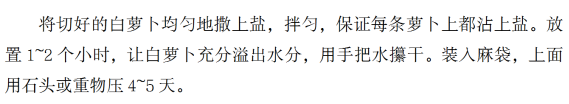
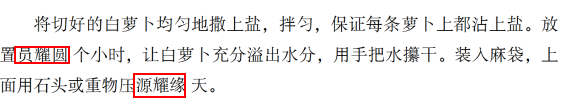
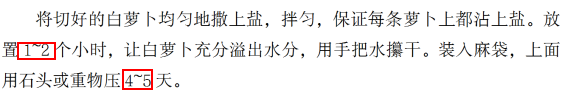
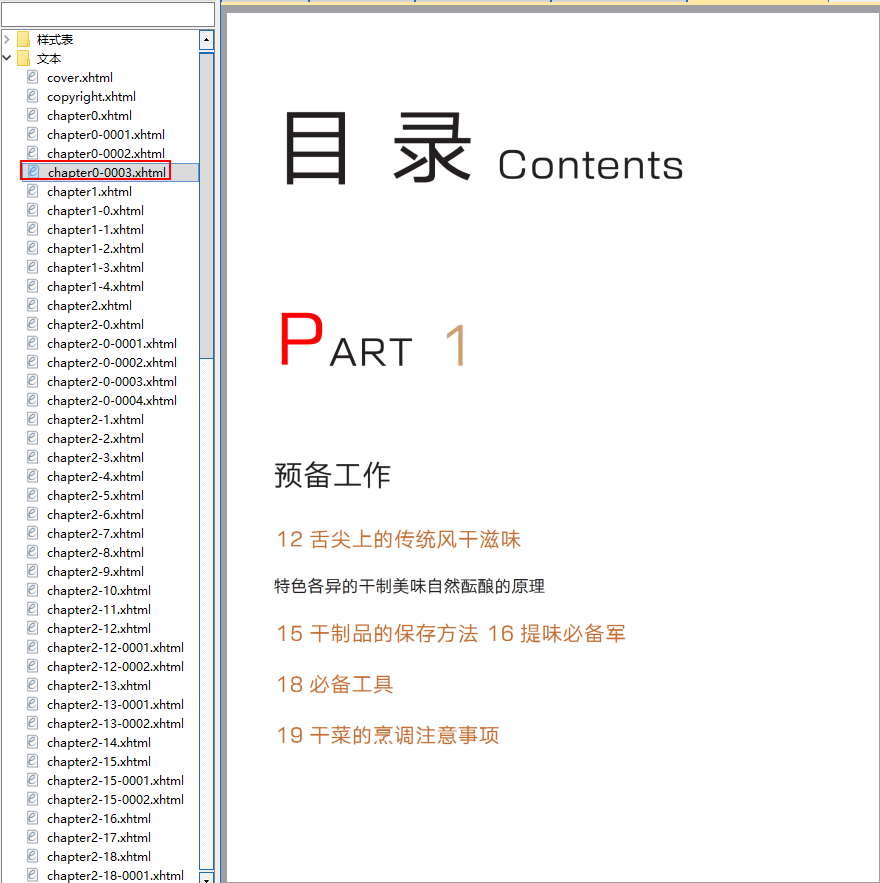
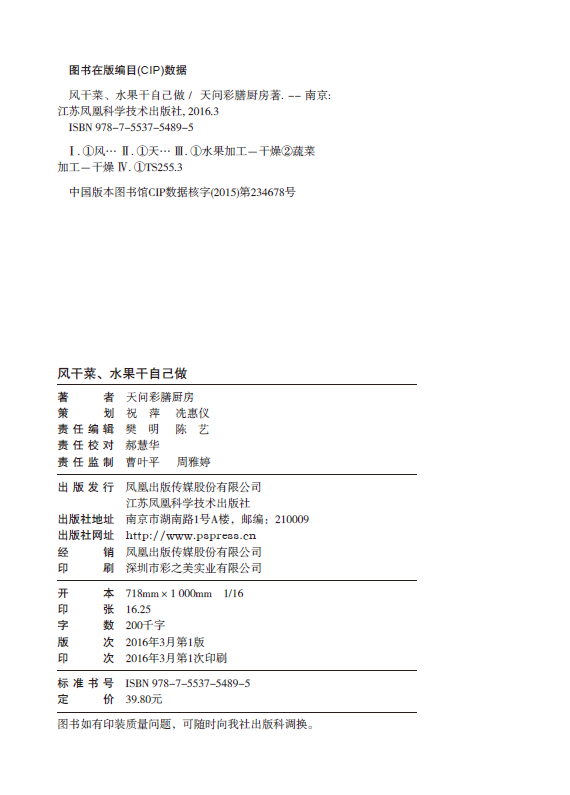
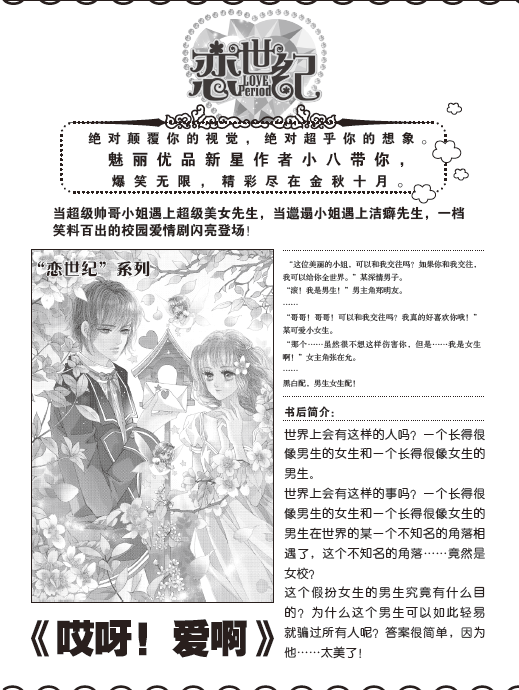
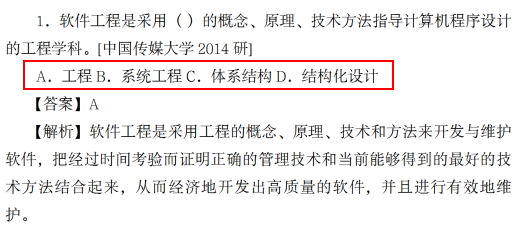
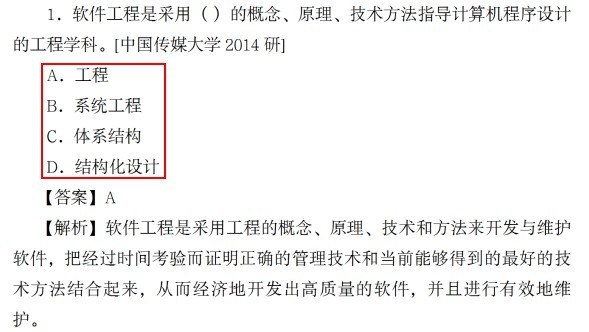
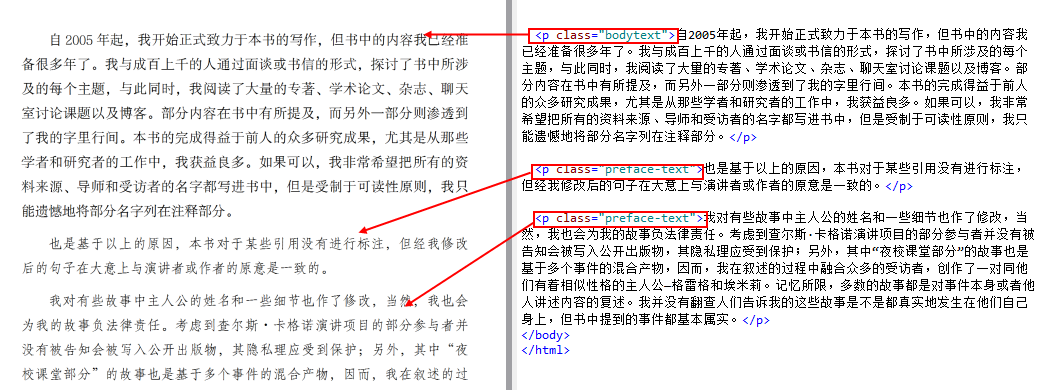
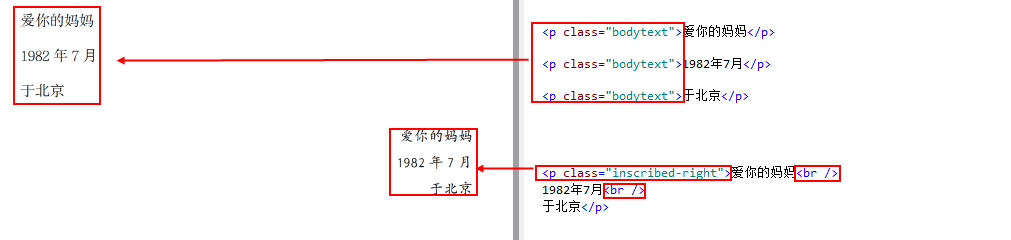
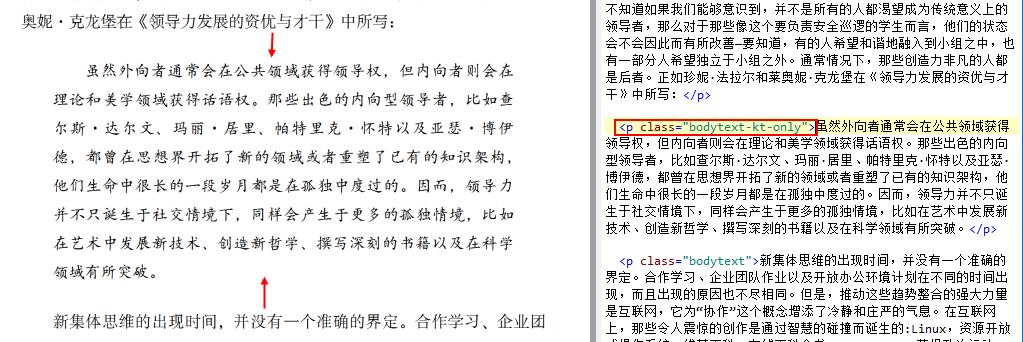
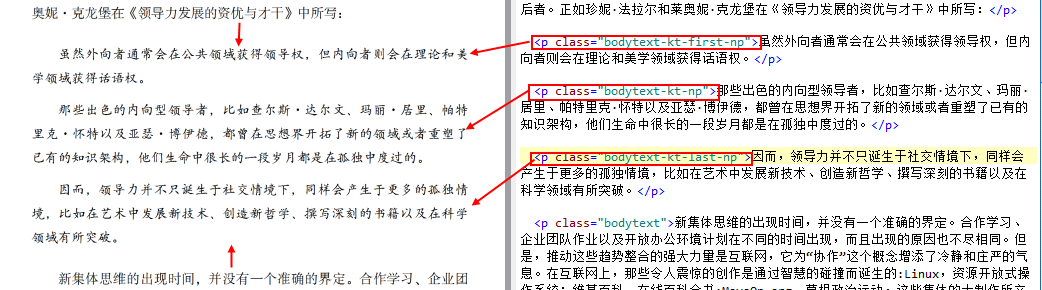
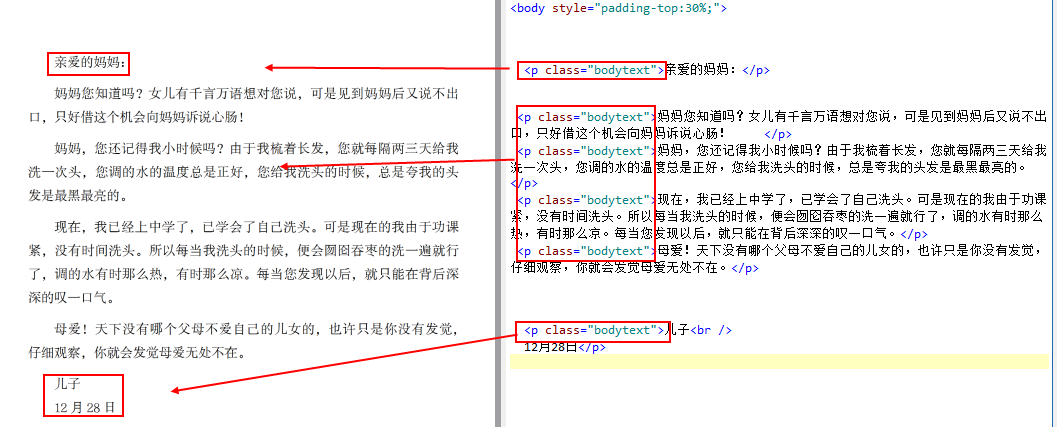
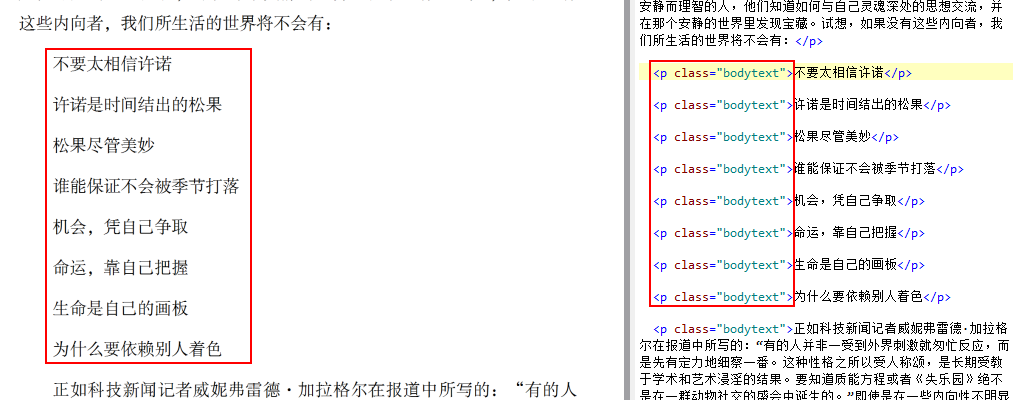
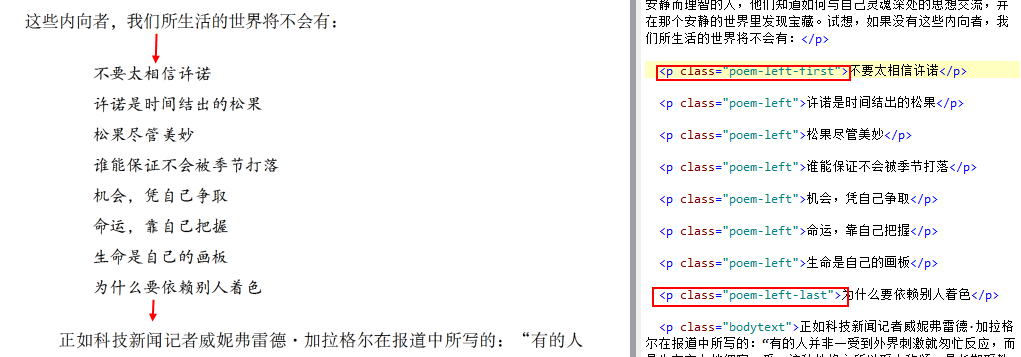
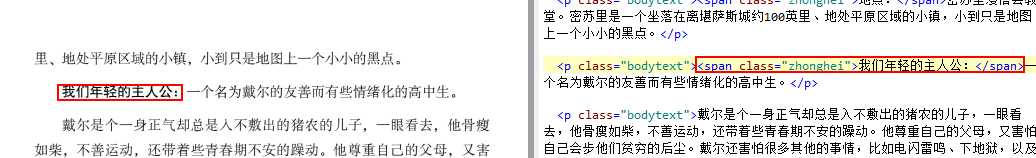
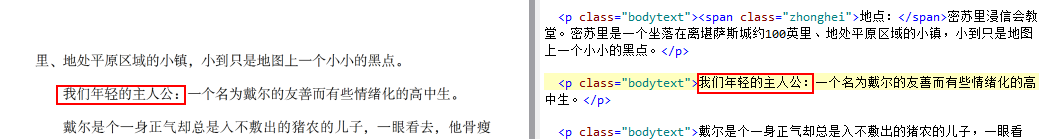
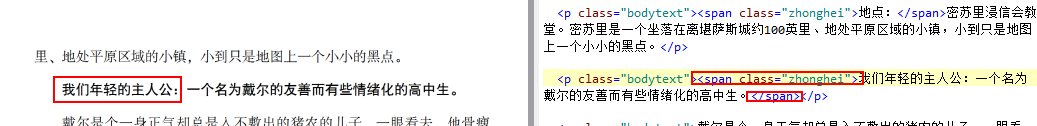
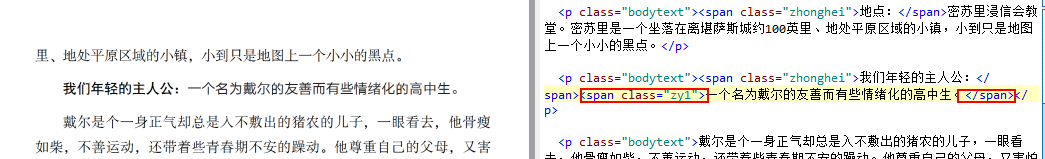
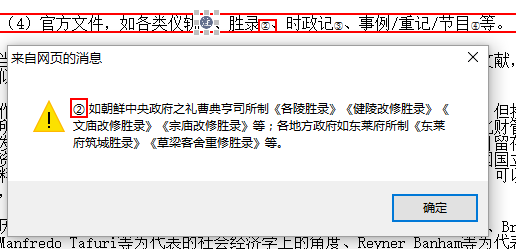
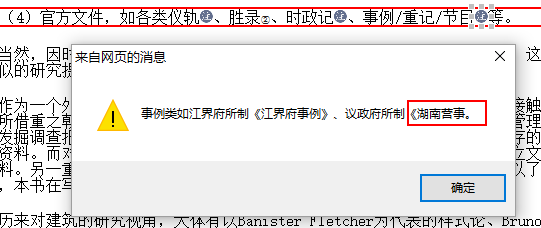
# 1.缺章 第3章后面直接是第5章,整章内容缺失,但是pdf本身不缺,这种情况需要打回校对,让校对重新处理。 ------------ <div align=center></div> # 2.缺段 #### 段内缺内容 排版的时候需要对照pdf逐页核对内容,检查出内容问题,可打回校对 ------------ <div align=center></div> <div align=center></div> #### 整段内容缺失 ------------ <div align=center></div> <div align=center></div> # 3.段落顺序错乱 #### 段落位置错乱,应按照从上到下的顺序排列 排版的时候需要和pdf逐页对照内容,检查出内容问题,可打回校对 ------------ <div align=center></div> <div align=center></div> # 4.段内文字顺序错乱 排版的时候需要对照pdf逐页核对内容,检查出内容问题,可打回校对 ------------ <div align=center></div> <div align=center></div> # 5.有段落是非正常结尾 #### 硬回行 两段合成一段 ------------ <div align=center></div> #### 以逗号,顿号等非结尾符号结尾的句子 先确认这段话是否完整,如果是完整的,把逗号,顿号等改为句号 如果不是完整的,需要把缺的句子加上 ------------ <div align=center></div> #### 段末没标点 先确认这段话是否完整,如果是完整的,需要加上标点 如果不是完整的,需要把缺的句子加上 ------------ <div align=center></div> # 6.数字、标点、字母等乱码 #### 标点乱码 乱码对照表及其批量修改方法 http://www.iremaker.com/college/article/detail?id=141 ------------ <div align=center></div> <div align=center></div> #### 数字乱码 ------------ <div align=center></div> <div align=center></div> #### 字母乱码 ------------ <div align=center></div> <div align=center></div> # 7.中英文标点使用有误 #### 中英标点混用 中文句子里的标点应用中文半角 英文句子的的标点应用英文半角 <font color=#999999>排版的时候注意看标点,不要混用哦!</font> ------------ <div align=center></div> # 8.广告或废页未删除 #### 废页未删除 有cover的情况下,多余封面要删除 ------------ <div align=center></div> ------------ 目录页,书籍自带版权信息等非正文内容的页面也要删除 ------------ <div align=center></div> <div align=center></div> ------------ #### 广告 像这种,给其他书打广告的,要杜绝,直接删掉 ------------ <div align=center></div> # 9.ABCD选项没有单行显示 ------------ <div align=center></div> 正确格式如下图: ------------ <div align=center></div> # 10.段落样式误刷、漏刷 #### 序言后记段落误刷,漏刷 序言后记段落样式要统一,设置成序言后记段落`<p class="preface-text">` ------------ <div align=center></div> ------------ #### 落款样式未设置 落款样式要统一,设置成落款右`<p class="inscribed-right">` 多行的情况下用`<br />`隔开 ------------ <div align=center></div> ------------ #### 楷体段落样式未设置 ------------ <div align=center></div> ------------ 只有一段楷体段落的话,设置成段落楷体独段`<p class="bodytext-kt-only">` ------------ <div align=center></div> ------------ 多段的话,第一段需要设置成段落-楷体-首段-无边距`<p class="bodytext-kt-first-np">` 最后一段需要设置成段落-楷体-末段-无边距`<p class="bodytext-kt-last-np">` ------------ <div align=center></div> ------------ 书信样式未设置 书信开头,需要设置成书信开头样式`<p class="inscribed-left">` 中间正文可以设置成段落楷体无边距`<p class="bodytext-kt-last-np">` 最后署名,设置成落款右`<p class="inscribed-right">` ------------ <div align=center></div> ------------ #### 诗歌样式未设置 诗歌首行,需要设置成`<p class="poem-left-first">` 诗歌末行,需要设置成`<p class="poem-left-last">` 中间内容,需要设置成`<p class="poem-left">` ------------ <div align=center></div> <div align=center></div> # 12.行内样式误刷、漏刷 ### 行内样式漏刷 重点文字要加span ------------ <div align=center></div> <div align=center></div> ------------ #### 行内样式误刷 重点的只有几个字,把整行都误刷了 ------------ <div align=center></div> # 13.多余span未删除 文中的span,加和不加样式都是一样的,这种属于多余的span,要删掉 ------------ <div align=center></div> # 14.有注释没有关联 #### 注释没关联 注释代码 `<img alt="" class="zhangyue-footnote" src="../Images/note-original.png" zy-footnote="注释内容" />` <div align=center></div> # 15.有注释关联错误 #### 注释关联错误 注释②的内容关联到了注释①上 ------------ <div align=center></div> # 16.注释内容错误 #### 注释内容错误 注释内容不完整 <div align=center></div> # 17.注释序号没删除 关联注释的时候注意看序号,如果没删除的话需要手动删除 ------------ <div align=center></div>