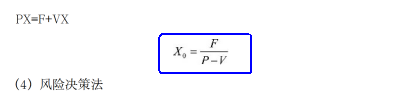
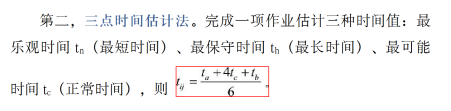
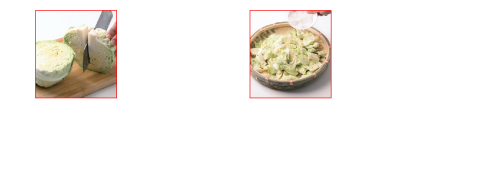
# 1.缺图 #### 有图片缺失 排版的时候需要对照pdf逐页核对 ------------ <div align=center></div> # 2.有废图未删除 #### 目录里的图片没删除 有些会把目录删除,但是图片保留了 ------------ <div align=center></div> # 3.装饰图,公式,生僻字等未抠图 #### 装饰图未抠图 在白色背景下装饰图没扣图是看不出有什么影响的,但是换个背景的话,看起来就会很难看。 详细操作方法可参照下面链接: http://www.iremaker.com/college/article/detail?id=220 ------------ <div align=center></div> #### 公式未抠图 <div align=center></div> ------------ #### 生僻字未抠图 <div align=center></div> # 图片未合并 很明显这两张图片应该是一张的,从中间切开了 这种情况,我们就需要合并图片 ------------ <div align=center></div> <div align=center></div> # 4.图片大小不合理 #### 图片过大 可参照排版规范(图片) http://www.iremaker.com/college/article/detail?id=227 ------------ <div align=center></div> #### 图片过小 ------------ <div align=center></div> #### 图片大小不一 ------------ <div align=center></div> #### 标题下面的图片设置成了100%,导致图片掉页 标题下面的图一般不要设置100%。 可根据模拟器显示效果,修改大小。 ------------ <div align=center></div> # 5.图片位置摆放不合理 图片位置摆放可参照下列文章 http://www.iremaker.com/college/article/detail?id=147 http://www.iremaker.com/college/article/detail?id=227 #### 两张图片不能连着浮动,中间必须有文字 ------------ <div align=center></div> #### 图片在末尾不要浮动,可以居中显示 <div align=center></div> #### 图片位置错误 ------------ <div align=center></div> #### 图片顺序错误 ------------ <div align=center></div> #### 竖图没有浮动 <div align=center></div> # 6.图片交互代码使用不当 不需要交互的图片有,logo,篇章页图片,装饰图,行内图,签名图片,模糊图片 其余的图片都要交互 #### 表格没交互 ------------ <div align=center></div> #### 公式没交互 ------------ <div align=center></div> #### 行内图交互了 ------------ <div align=center></div> #### 装饰图交互了 ------------ <div align=center></div> #### 篇章页图片交互了 ------------ <div align=center></div> #### logo交互了 ------------ <div align=center></div> # 7.图片表格样式设置不合理 #### 图片大小不一 相同类型图片大小应该保持一致 ------------ <div align=center></div> #### 图片距离太远 ------------ <div align=center></div> #### 图片盒子居右 相同类型图片大小应该保持一致 ------------ <div align=center></div> #### 图注在表格里的位置不对 图注应该在对应图片下面,位置不要弄错 ------------ <div align=center></div> #### 表格里面只有1张图片有图题,图片大小不一 参照模板大厅组合图片样式:http://www.iremaker.com/college/template/hall?pageSize=32&pageCurrent=1&type=5&style=all&color=all <div align=center></div> # 8.图片的图题或图注未关联 #### 图注未关联 ------------ <div align=center></div> ------------ #### 图题未关联 ------------ <div align=center></div> # 9.图注掉页 图注应和图片在一页 ------------ <div align=center></div> # 10.原书中相同外观的图注样式不一致 #### 图注样式不一 相同外观的图注样式需要保持一致 ------------ <div align=center></div>