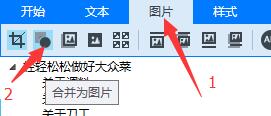
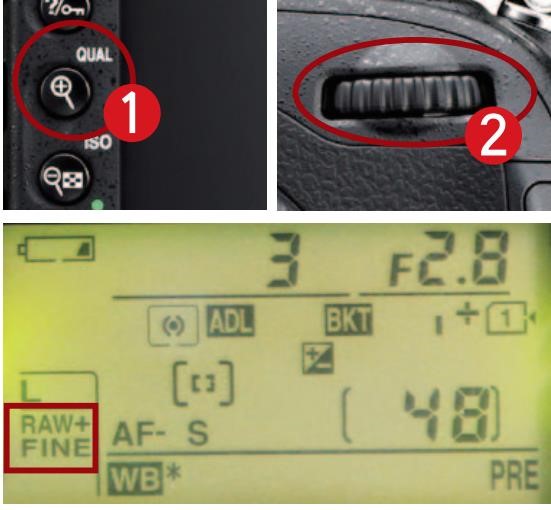
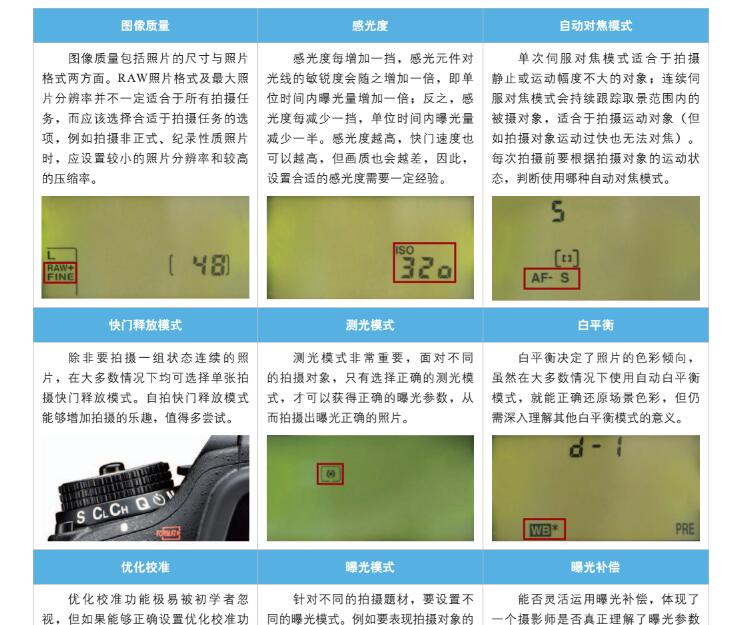
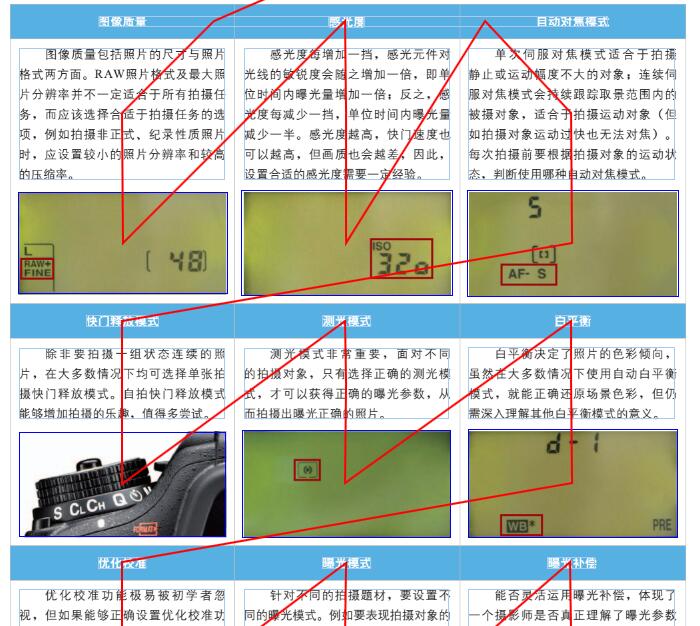
** 校对中会遇到各种图片问题,好纠结,怎么办?** **哪些情况需要截图处理呢?** 可以参见 gabrielluke 发表的 《什么时候需要截图》[[1]][http://www.iremaker.com/college/article/detail?id=193] [http://www.iremaker.com/college/article/detail?id=193]: http://www.iremaker.com/college/article/detail?id=193 "什么时候需要截图?" :blush: :blush: :blush: 除以上类型外,还有一点儿问题,看看下面有没有解决办法: **一、菜谱中会涉及图片上带序号** <div align=center><div>带序号的图</div></div> **怎样解决?** **1、可以将图片+序号内容合并** <div align=center><div>图片合并</div></div> 如果识别不好呢? **2、直接截图!**(个人觉得截图更快!) **二、有些图片上会出现各种指示线,但HTML中又不显示,怎么办?** <div align=center><div>图片带重点突出线</div></div> <div align=center><div>图片带重点指示线</div></div> **简单粗暴地“直接截图”!**搞定!:stuck_out_tongue_winking_eye: **三、有些图片组合,貌似表格,带文字,怎样解决?** <div align=center><div>图片带说明</div></div> :open_mouth: :open_mouth: 这么看上去像个表格,或者文字应该做图题处理? **NO!** 正确做法: **按正常的内容处理,文字不做图题,且不能全部截图为表格!** <div align=center><div>正确处理方法</div></div> **四、** 有些奇奇怪怪的小问题,怎么解决? 1、两张图片拥有一个图注,怎么办? :heart_eyes: 将两张图片做图片表格,图注关联其中一张。 2、如果图片与图注不在一页,怎么办? :heart_eyes:简单! 新建段落,将图注重新做一个,关联。 3、图片表格中的图注或图题,怎么关联? :heart_eyes: 关联第一张还是最后一张,你来决定! 当然,必须注意!!! 全书统一! 4、菜谱类的书,图片和文字好乱,怎么办? :heart_eyes: 简单! 按统一的顺序,处理。 如:标题+大图+操作顺序(图、文字) 当然,也必须注意!!!全书统一! 举例: <div align=center><div>原PDF</div></div> <div align=center><div>原PDF</div></div> 出来的效果: <div align=center><div>排序效果</div></div> <div align=center></div> **按统一的顺序去排序处理即可。**