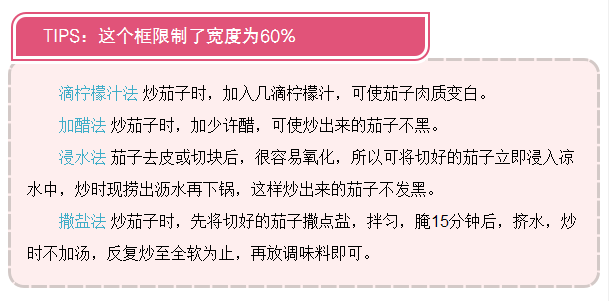
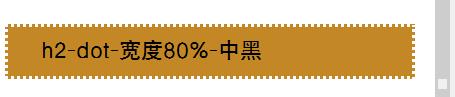
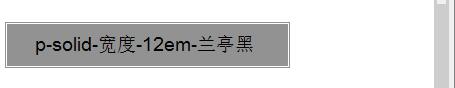
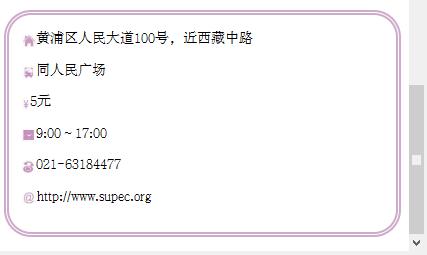
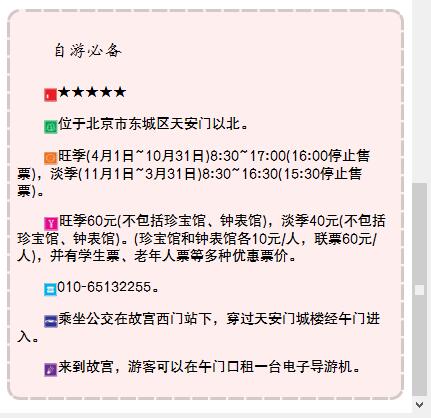
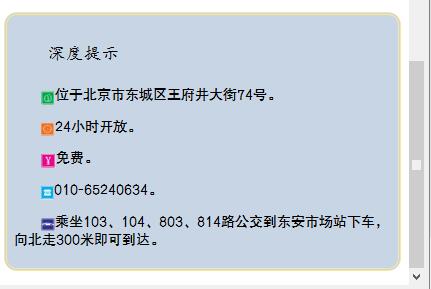
本文主要分享本人如何“套”用胡掌柜提供的“Tips-001.epub”来编辑修改完成指定设计形态的。【本文设计代码在模板中都能找到,就不贴具体CSS啦,设计部分图片代替~】 #### 1. 原设计图样 <div align=center><div>Tips-001-预览</div></div> #### 2. 可以套用的元素 (1)贴士标题 包括宽度(width)、字体颜色(color)、背景颜色(background-color)、边框颜色(HTML代码)、边框类型(可选double,dashed,solid,dotted)、圆角(radius),这些css属性都可以修改,变形后可以体现如下形式: <div align=center></div> <div align=center></div> <div align=center></div> <div align=center></div> (2)贴士边框 包括背景颜色(background-color)、边框颜色(HTML代码)、边框类型(可选double,dashed,solid,dotted),变形后可以体现如下形式: <div align=center><div>导游-双线-四圆角</div></div> <div align=center><div>自游必备-虚线-四圆角</div></div> <div align=center><div>深度提示-双线-四圆角</div></div> <div align=center><div>实线-非圆角</div></div> #### 3. 如何批量套用 一篇文章的贴士类一定不止一个,如何批量套用,关键在于锁定贴士或者贴士上下文的关键字,以上图“自游必备-虚线-四圆角”为例,操作步骤为: (1)定位“自游必备”,在该文字前批量添加div盒子的开头【<font color=#0000FF>若无这种抬头,类似“导游-双线-四圆角”这样的,可以直接定位“地址”图例的行内图代码,异曲同工</font>】 (2)定位“自游必备”贴士下文的特殊段落,有可能是`<p class="bodytext-zh">`或其他,然后封闭盒子 (3)以“实线-非圆角”为例,则div盒子开头可以是“光圈”前,div盒子闭合可以是特殊单位“EV”,或在其他盒子里为感光度的结尾“00”等等 (4)最后再是人工检索“div”盒子开头的代码,手动补录上`</div>` <font color=#FF0000>(5)※干货补充:最近又做了基本旅游书,发现一个替换图例行内图的『黄金套路』—— `<p class="zy47">(.*?)关键字(.*?)</p>` 替换为 `<p class="preface-text"><img alt="" class="zhangyue-img-h1" src="../Images/lx.jpg" zy-enlarge-src="none" />\1关键字\2</p>` 在这个模板中 a.「zy47」为要插入行内图位置的标志段落样式 b.「关键字」可以为“地铁”(对应路线图例)、“乘”(对应路线图例)、“下车”(对应路线图例)、“元”(对应费用图例)、“开放”(对应时间图例)等等 c.「preface-text」这里为替换后的tips样式,可以换成别的哈,看个人设计 d.「lx.jpg」这是自己对图例截图的命名,好记就行 e.「zy-enlarge-src="none"」一定要记得行内图的交互格式设置为非交互哈</font> #### ※活用资源: 1. [学院模板大厅](http://www.iremaker.com/college/template/hall "学院模板大厅") 作为养成了收藏&离线保存习惯的宝宝,除了运用模板大厅的类型、风格、颜色来选择模板外,我更喜欢更直观地看下面的预览图,在本地保存里,也是截取了预览图方便选择: <div align=center><div>模板预览</div></div> 2. 推荐相关图片素材网页: (1)[免费照片和纹理 - FreeImages.com](http://cn.freeimages.com/ "免费照片和纹理 - FreeImages.com") (2)[免费图片 - Pixabay](https://pixabay.com/ "免费图片 - Pixabay") (3)[Vintage and Modern Free Public Domain Images Archive Download - Public Domain Images | Free Stock Photos](http://publicdomainarchive.com/ "Vintage and Modern Free Public Domain Images Archive Download - Public Domain Images | Free Stock Photos") (4)[ForWallpaper](http://cn.forwallpaper.com/ "ForWallpaper") (5)[Free stock photos · Pexels](https://www.pexels.com/) (6)[摄图网](http://699pic.com/)(该网页一天只能下载3张图片,不过还是有些可以挑挑的) (7)[DeviantArt ](http://www.deviantart.com/)(这个能下到很多不错的纹理背景) (8)[站长素材](http://sc.chinaz.com/ppt/ "站长素材")