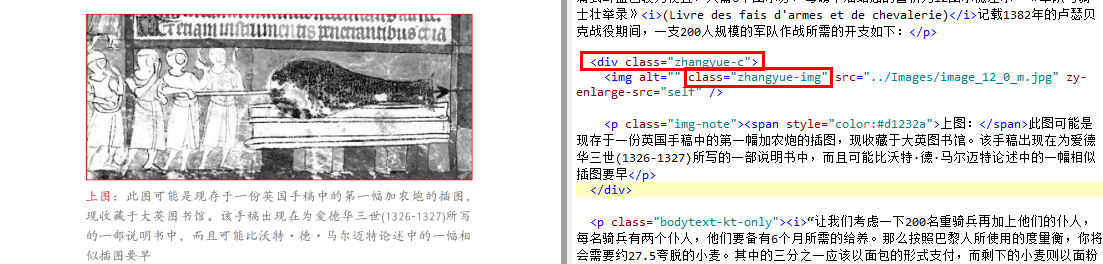
# 图片交互 ###### 发现很多人都不会图片交互,下面我来告诉大家怎么去交互图片,其实很简单的哦! ###### 只需要把**none**改成**self**就好了。   # 图片位置 #### **横图** ###### 就让他居中100%就好。  #### **竖图** ###### 可以让它右绕排宽50%,如果图片特别长的话可以调整百分比,让它小一点。  #### **方形图** ###### 可以居中。也可以绕排,根据图片性质自行选择,图片宽度可自行设置,但是不要太大。  #### 几张图片连着 ###### 这种情况就写成图片表格,一排最多三个图,特殊情况可酌情修改  # 注意 ###### 图多字少的书,就不要绕排了,图片居中50%就行了。如果有横图,竖图可以微调一下。 ###### 图片要设置合适的大小,不要出现马赛克。 